Update: Mark Miller has since addressed this feature much more thoroughly
I’m sure you recognise at least one of these…
#2387d4 &h23 &h87 &hd4 0x23 0x87 0xd4
Apparently, these are all representations of color.
Did you ever think that, for something designed to represent color, that … well … They’re not very colorful are they?
So how about something better? Something designed to give you a little more relevant information on the color you’re talking about:
This little strip of color will also appear in C#, WPF and HTML code.
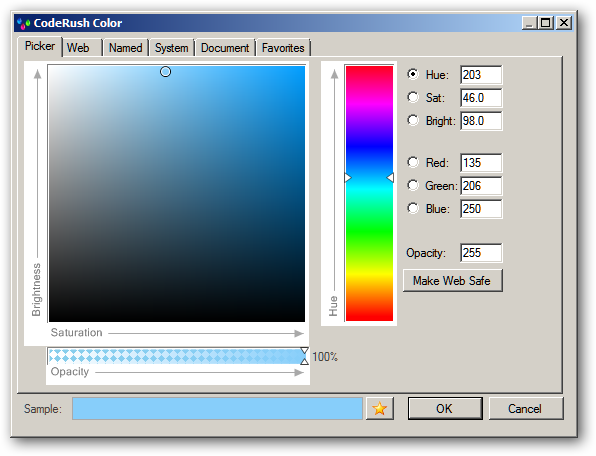
If you click the bar itself… You are presented with….
“The most glorious color picking dialog known to Dev”. – Rory :P
This first shot shows, an incredibly granular, ‘Picker’ tab.
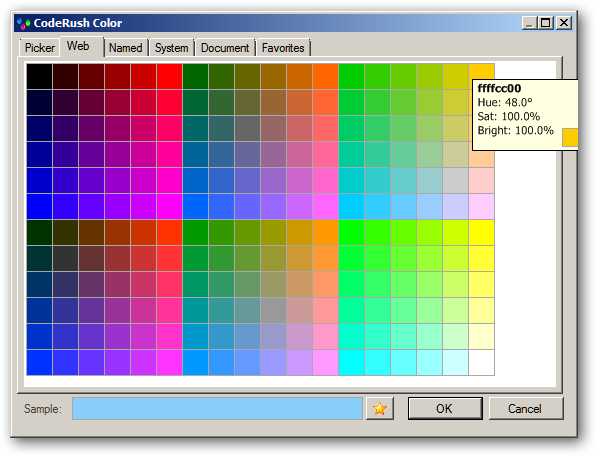
Next up.. Some well known ‘Web’ colors:
Named Colors (Like Color.Red, Color.HotPink)
Some colors taken from the local system:
Colors found in your open document. This is very useful when designing web pages or css schemes. Essentially you are being shown a dynamic palette of colors that are already in use in your current document.
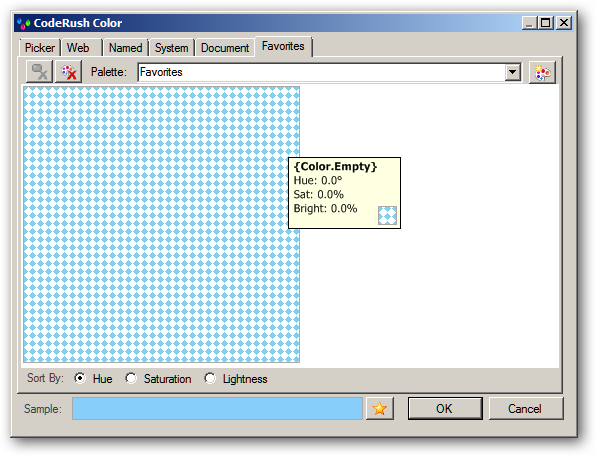
And of course a ‘Favorites’ Tab. Each of the previous pages has a little star button which allows you to add the selected color to your favourites. Multiple palettes can be created and stored here.

…And once you have chosen your preferred shade of “Hot Pink” or “Acid Yellow” … Simply click ok and CodeRush will replace your original code, with code representing your chosen color. As usual CodeRush understands the code you’re working with and will happily create C#, Vb.Net and others.
[Note: In the beta, this feature is off by default. You’ll need to visit Editor\Painting\Show Color in the DevExpress Options (Ctrl+Shift+Alt+O) and enable this feature in order to use it.]
So now you’ll be able to readily identify just what a color looks like, and be able to alter it in a simple and intuitive way :)








6 comments:
This is sweeeet! They should turn this ON by Default
For someone as designer-challenged as I am this is just brilliant. Finally I can see what I am doing (and why my UI looks so bad :-) )
Cool! Although it fails to detect the color for the short versions used in CSS files, like #fff or #369.
Thanks Johan, I have registered this bug so you should be able to track the progress.
Johan, this is fixed now. Thanks for reporting.
Love the different patterns! :) Great job. I'm going to try this today!
Post a Comment