-------------------------------------------------------------
Update: Since the full release of CodeRush and RefactorPro 9.1 Mark Miller has posted his own feature list. I’m amazed how much extra there is in this release that I completely missed.
-------------------------------------------------------------
Well the guys (and maybe gals who knows) at DevExpress are clearly very busy.
They’ve released a beta of their DXperience (v9.1.0) suite of Controls, Frameworks and Tools
This release (beta though it is) represents the first time that CodeRush and RefactorPro have been made available in a single install together. The downside for now is that you have to download the entire 252Mb which represents their entire line-up.
Having got 9.1.0 (I only installed the IDE tools for now), I immediately noticed a few changes.
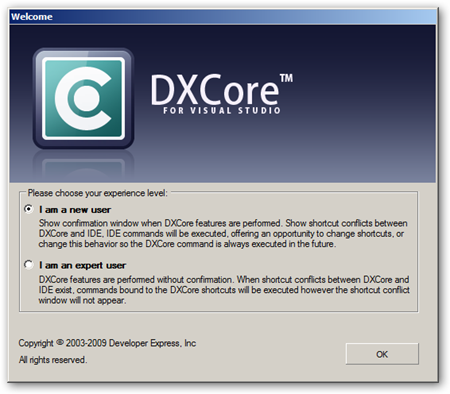
"New user" experience
The first time you run this new version of CodeRush, you’ll be asked what sort of user experience you’d like.
If you pick the first option then the DXCore (on which RefactorPro and CodeRush are based) will warn you when it expands a template or intercepts a shortcut giving you an opportunity to decide if that's the behaviour that you'd like.
HotKey Help
If the hotkey you hit used to does something in Studio normally, you'll be reminded of what that was/is and given the opportunity to disable the CodeRush Template or Hotkey.
In the above screen shot, I have used the ‘Tab’ key whilst the caret is positioned within an identifier in the editor. The popup, which in true CodeRush fashion, is Non-Modal, appears and presents you with a few options.
You can…
- Change the CodeRush Binding for ‘ReferenceNext’ from ‘Tab’ to another key.
- Change the Visual Studio Key binding for ‘Edit.InsertTab"’ from Tab to another key.
- Tell DXCore to ALWAYS suppress ‘Edit.InsertTab’ in favour of ‘ReferenceNext’ (for this binding and assuming an appropriate context)
- Tell DXCore to NEVER suppress ‘Edit.InsertTab’ in favour of ‘ReferenceNext’ (for this binding)
Template Help
If you were to type…
-------------------------------------------------------------
c<space>
-------------------------------------------------------------
…in an empty vb file you’d see the following popup.
The template expansion has already happened in the background, but can be reversed with a simple Ctrl+Z. In the mean time you get to see the effect of the template and options to allow this in future or not. Further you have the option to visit the ‘Templates’ options page which will open on the template you have most recently used and give you the opportunity to change some aspect of the way it works
This "’New User’ selection allows you to see what CodeRush/DXCore is doing and to decide if that suits your needs.
One word of warning… The CodeRush Template trigger phrases are designed to be memorable and simple to type. for this reason they typically contain the fewest number of keystrokes possible. for example you might have For this reason you might find that they attempt to expand when you use variables with particularly few characters like ‘c<space>’ will expand (outside of a class) to the template you saw above and ‘dr<space>’ will expand to the phrase ‘DialogResult’.
If you typically use variables with small numbers of characters, then is likely that you will find CodeRush expanding code all over the place. This ‘New User’ facility will help to at least explain this what is happening. However I would urge you, if this is the case, to consider using longer variable names. This will result in more readable code and CodeRush will more than save you the extra keystrokes that you will type as time passes.
If instead of the ‘New User’ option, you pick the "Expert User", you’ll default back to the standard situation where DXCore intercepts and overrides VS where keystrokes overlap without notifying you.
DXCore Toolbar
The DXCore Toolbar is a standard VS toolbar which allows you to toggle various UI features added by CodeRush.

- Code Issues
- Spell Checker
- Member Icons
- Flow Break Indicators
- Code Metrics
- Structural Highlighting
- Region Painting
- Right Margin Line
No word yet on how other plugin providers might extend this facility to their own UI plugins, but I've already gotten good use out of the Code Issues button.
Code Issues appears to be fast enough now to allow me to code without a slowdown of any kind, but there are times when I need to really concentrate on a particularly complex piece of coding. In these circumstances the radio is turned off (to remove the audio distraction) and Code Issues is put away (to remove what, in said times of concentration, can be viewed as visual clutter).
We used to have to visit the correct page in the hierarchy on the options screen in order to find the right option for each of these. now you simply click the right button. It's so simple but so effective. And being a VS toolbar itself, it is discreet and fits in very well with it's surroundings.
Code Issues
Not immediately apparent until you actually use it, is the fact that CodeIssues has undergone some changes to it’s UI.
For the uninitiated, Code Issues (Sometimes referred to as Code Analysis) has been available as an early access feature for some time now. It provides Graphical cues to code smells within your project/solution.
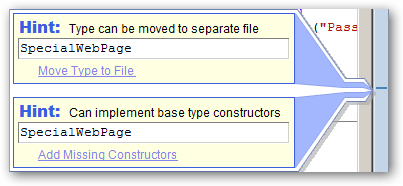
Since the UI make over, we now have nice bright informative popups to make very clear to us what is potentially wrong, or what might be better done another way.
Some sample Code Issues are:
Additionally, an interface accessible from the left of the code file, allows you to navigate through the Issues….
…and even suppress the ones you aren’t interested in seeing in the future. (By Solution, Project, File or just everywhere)
Under the hood
Under the hood there are a few changes as well. The once simple folder layout has been altered to include not 1 but 7 plugin directories. Well 7 directories if you install everything that comes with the beta of the IDE Tools.
There's one directory for each of :
- CodeRush
- CodeRush Xpress
- DXCore
- RefactorPro
- Refactor VB
- Refactor CPP
- Refactor ASP
As well as a few support directories. A little digging suggests that with a quick registry addition, we can create a pointer to a new directory for the plugins from our Community Plugin Site.
Build it yourself
Finally 2 of the 'Labs' plugins which have previously been available only on request, now ship with the main products. Both the 'Memory Lab' and 'Expression Lab' are available from the "DevExpress\Tool Windows\Diagnostics" menu
These plugins are used to analyse code and memory usage to aid in the construction of your own plugins.
Final version
Who knows what might change or be added in the final build of this version of the IDE tools. I do know I like what I've seen so far and this version (beta though it is) will be staying on my machine until another version comes along to replace it.
This Beta is only available to existing DXperience subscribers. Note this means any level of DXperience including DXperience ASP.NET, WinForms, Enterprise and Universal. If this is you then feel free to drop by the Client Center (http://www.devexpress.com/ClientCenter/) and look for the Beta Tab.
It’s worth mentioning once again, since so many seem not to know, that Microsoft MVP’s are entitled the Universal variant of this for free. If you’re an MVP who would like a Free licence of everything.Net that DevExpress do (including Components, Frameworks and IDE Tools + Access to this new beta), then contact ClientServices@DevExpress.com